- Buat
folder yang nantinya akan di gunakan untuk menyimpan dokumen anda
- Buka
notepad
- Lalu
ketikkan koding seperti ini untuk halaman yang berwarna putih :
<head>
<title>Putih</title>
</head>
<body>
<table
bgcolor="#ffffff"height="197" border="1">
<tr>
<td width="107"><img
src="logo_sekolah.jpg" width="188" height="156"
/></td>
<td width="240"><p
align="center">UNIVERSITAS NEGERI SEMARANG</p>
<p> </p>
<p> </p>
<p align="center">Selamat
Datang Di Web Kami </p></td>
<td width="209"><table
width="150" border="0">
<tr>
<td width="76"
height="21"><a
href="biru.html">Biru</a></td>
<td width="76"
height="21"><a
href="putih.html">Putih</a></td>
</tr>
</tr>
</table>
</body>
</html>
- Lalu
simpan dengan nama “putih.txt” . “.txt” ini bertujuan untuk mengedit
karena .txt ini nantinya akan berbentuk notepad . dan untuk memaunkannya
kita save as lalu kita beri nama “putih.html” . “.html” ini bertujuan
untuk memainkan/melihat hasil yang telah kita buat tadi di web browser
- ketikkan
koding seperti ini untuk halaman yang berwarna Biru :
<head>
<title>Biru</title>
</head>
<body>
<table bgcolor="#0000ff"height="197"
border="1">
<tr>
<td width="107"><img src="logo_sekolah.jpg"
width="188" height="156" /></td>
<td width="240"><p
align="center">UNIVERSITAS NEGERI SEMARANG</p>
<p> </p>
<p> </p>
<p align="center">Selamat Datang Di Web Kami </p></td>
<td width="209"><table width="150"
border="0">
<tr>
<td width="76"
height="21"><a
href="biru.html">Biru</a></td>
<td width="76"
height="21"><a
href="putih.html">Putih</a></td>
</tr>
</tr>
</table>
</body>
</html>
- Lalu
simpan dengan nama “biru.txt” . “.txt” ini bertujuan untuk mengedit karena
.txt ini nantinya akan berbentuk notepad . dan untuk memaunkannya kita
save as lalu kita beri nama “biru.html” . “.html” ini bertujuan untuk
memainkan/melihat hasil yang telah kita buat tadi di web browser
- ketikkan
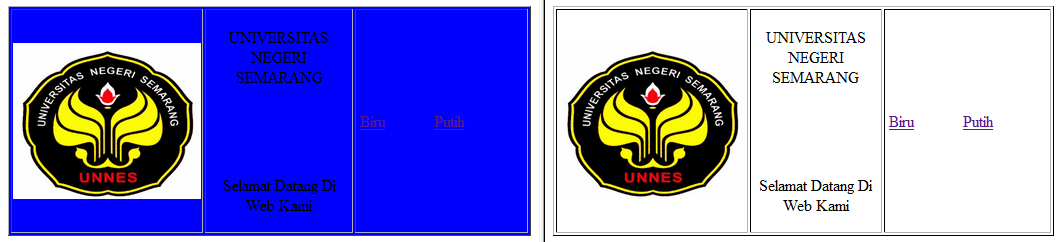
koding frameset yang bertujuan untuk melihat hasil secara bersampingan . <html>
<head>
<title> frameset
</title>
</haed>
<frameset
cols="50%,50%">
<frame src=biru.html>
<frame src=putih.html>
</frameset>
</html>
- Lalu
simpan dengan nama “frameset.txt” . “.txt” ini bertujuan untuk mengedit
karena .txt ini nantinya akan berbentuk notepad . dan untuk memaunkannya
kita save as lalu kita beri nama “frameset.html” . “.html” ini bertujuan
untuk memainkan/melihat hasil yang telah kita buat tadi di web browser